주제
- #svg 조작을 도우는 라이브러리 소개
- #차트와 다이어그램 만들때 유용한 라이브러리
- #svg의 레이아웃을 계산해주는 라이브러리
- #선언적으로 svg를 다루는 라이브러리
작성: 2024-05-01
작성: 2024-05-01 11:44

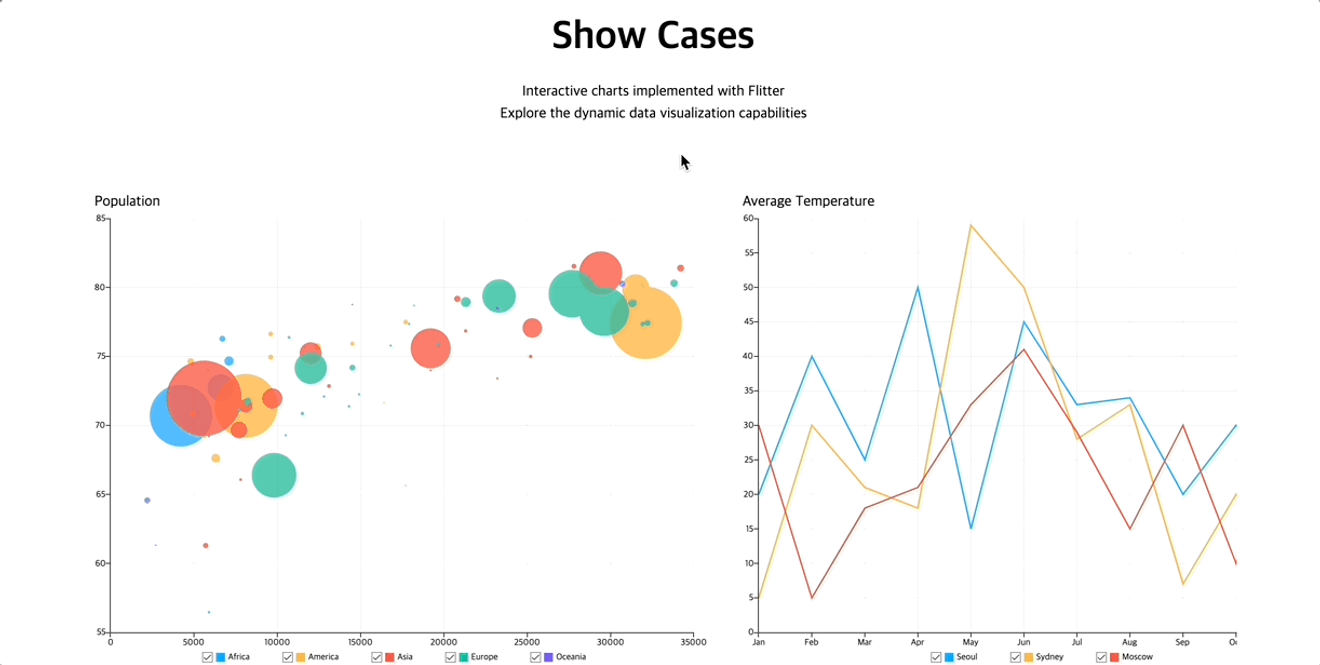
현대의 웹 개발 환경에서 데이터 시각화는 필수적인 요소가 되었습니다. 복잡한 데이터 세트를 이해하기 쉬운 형태로 전환하는 것은 개발자들에게 끊임없는 도전입니다. Flitter는 이러한 도전에 대응하기 위해 탄생했습니다. 기존의 다양한 데이터 시각화 라이브러리들이 존재함에도 불구하고, 개발자들은 종종 제공되는 옵션들 사이에서 자신의 요구사항을 완벽히 충족시키는 기능을 찾기 어렵다고 느꼈습니다. 간단한 차트나 다이어그램조차 구현하는 데 있어 너무 많은 학습 부담과 시간 소모를 요구하는 경우가 많았습니다.
Flitter의 핵심 목표는 개발자들이 차트, 다이어그램 등의 데이터 시각화를 쉽고 빠르게 구현할 수 있게 하는 것입니다. 이를 위해 Flitter는 두 가지 주요 기능을 제공합니다.
1. 위젯을 활용한 선언적 코드 작성: Flitter는 선언적 프로그래밍 모델을 도입하여, 개발자가 의도하는 시각적 요소를 간단하고 직관적으로 표현할 수 있도록 합니다. 이 접근 방식은 React 등 현대적 웹 프레임워크에서 널리 받아들여진 패러다임을 데이터 시각화에 적용합니다.
2. 고급 레이아웃 계산: 데이터 시각화에 있어 정확한 레이아웃과 위치 계산은 중요한 요소입니다. Flitter는 텍스트 너비 추론과 같은 복잡한 레이아웃 계산을 자동화하여, 개발자가 보다 중요한 로직 개발에 집중할 수 있도록 돕습니다.
Flitter는 특히 데이터 시각화의 요구사항이 까다로운 프로젝트나, 간단한 차트나 다이어그램을 빠르게 구현해야 하는 상황에 이상적입니다. 또한 Flutter 개발 경험이 있는 개발자들에게도 매우 친숙한 문법과 구조를 제공함으로써, 웹과 모바일 플랫폼 간의 시너지를 극대화할 수 있습니다.
리액트에서 사용하기 위해서 아래 두 패키지를 설치해주세요.
flitter-react로부터 Widget을 import하면 flitter를 react 환경에서 쉽게 사용할 수 있습니다.
Flitter를 시작하기 위한 상세한 문서와 사용 예제는 공식 문서 사이트에서 확인할 수 있습니다. 여기에는 Flitter의 기본 사용법부터 고급 기능에 이르기까지, 다양한 정보가 제공됩니다.
Flitter 커뮤니티는 GitHub과 Discord를 통해 활발하게 소통하고 있습니다. 개발자들은 GitHub에서 직접 기능을 제안하거나 버그를 리포트할 수 있으며, Discord 채널에서는 Flitter에 대한 아이디어나 경험을 공유할 수 있습니다. 모든 기여자들은 Flitter 프로젝트의 성장에 중요한 역할을 합니다.
Flitter는 단기적으로는 버그 수정과 성능 개선에 집중하며, 장기적으로는 더 나은 SSR 경험과 데이터 시각화를 위한 추가 기능 개발을 목표로 하고 있습니다. Flitter의 궁극적인 비전은 데이터 시각화를 위한 통합적이고 확장 가능한 솔루션을 제공함으로써, 웹 개발 생태계에서의 데이터 시각화 접근성을 혁신하는 것입니다.
댓글0